Любые виджеты можно показывать только на нужных страницах, например виджет про сумки в разделе сумок.
И можно указать страницы, на которых его точно показывать не надо, например на странице оформления заказа, что бы не отвлекать.
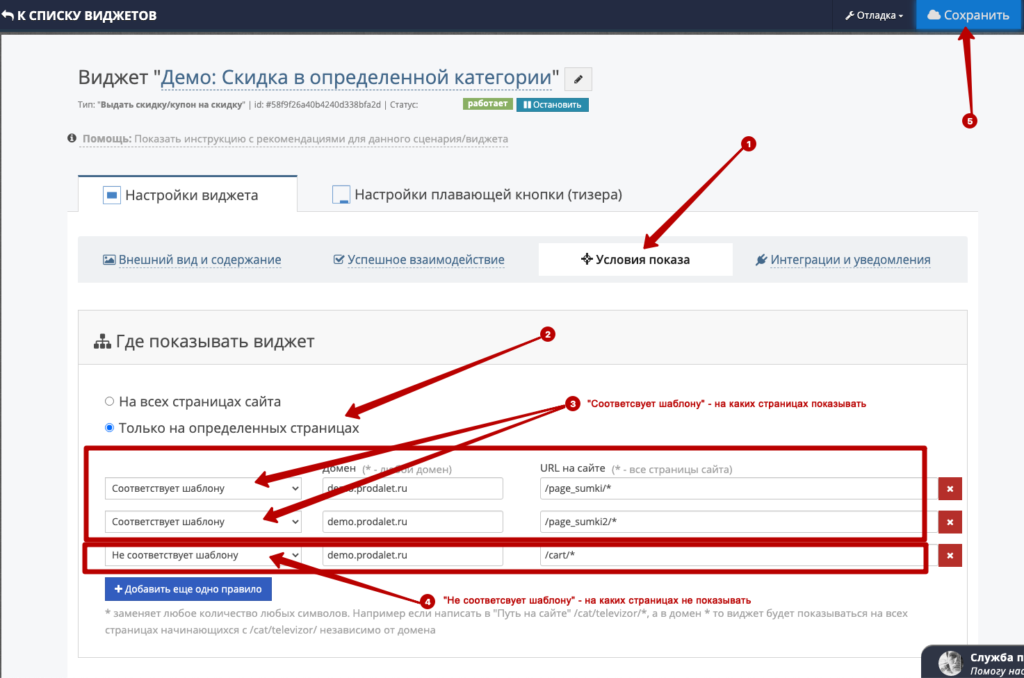
- Для этого в настройках виджета переходим во вкладку “Условия показа”
- И спускаемся к блоку – “Где показывать виджет”
- Добавляем правило типа “Соответсвует шаблону” – что бы показывать виджет на нужны страницах (по умолчанию виджет показывается на всех)
- Может добавить правило типа “Не соответствует шаблону” – что бы исключить страницы из тех, на которых показывается виджет
- Не забываем нажать “Сохранить”
Там мы можем исправить правила показа или добавить новое по кнопке “Добавить еще одно правило”
В конце адреса страницы можно указать * – заменяет любое количество любых символов. Например если добавить звездочку в “URL на сайте” – /cat/televizor/*, то виджет будет показываться на всех страницах начинающихся с /cat/televizor/, например /cat/televizor/televizor2.html , /cat/televizor/televizo3.html и так далее
Если написать в “URL на сайте” */televizor/* (звездочка и в начале и в конце) – то виджет будет показываться на всех страницах содержащих в URL /televizor/, то есть и на странице/cat/televizor/televizor2.html и /page/televizor/page/