В настройках внешнего вида и положения виджета настраиваются такие параметры как: все текста на виджете и кнопках, картинки и задний фон, цвета шаблон виджета, его размеры, положение на странице и так далее
Тип собираемых данных
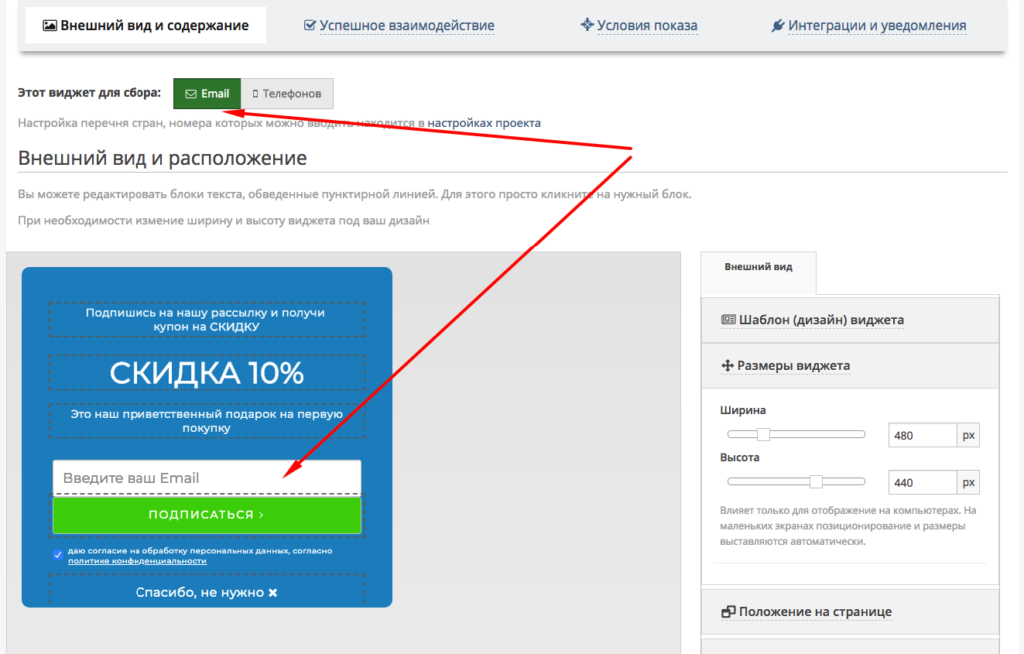
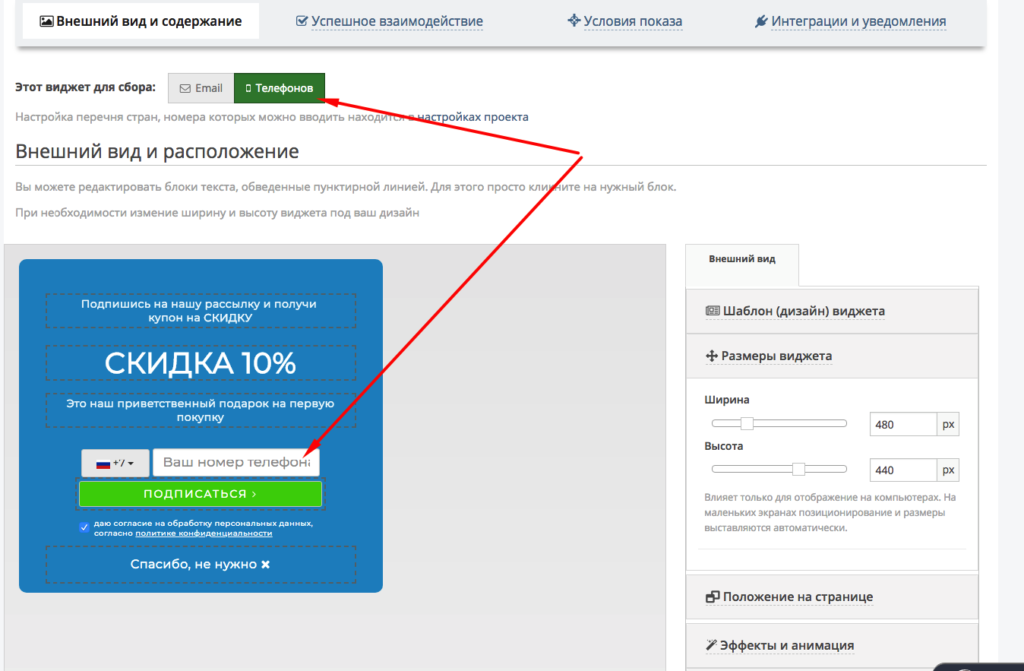
Для виджетов сбора контактов можно выбрать, что запрашивать у пользователя, email или телефон.
 |
 |
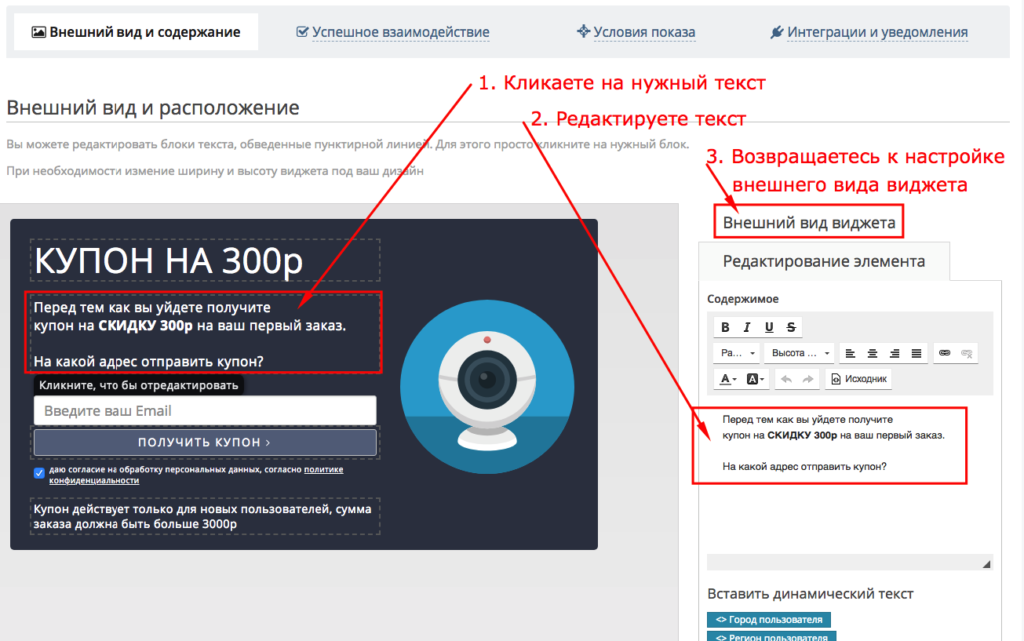
Редактируем текст на виджете
Что бы отредактировать необходимый текст кликните на него мышкой и справа появится блок с редактором текста.
Меняете и форматируете текст.
Что бы перейти обратно, к настройкам внешнего вида виджета, в меню справа от виджета вверху выберите соответствующую вкладку
После редактирования текста незабываем нажимать “Сохранить” в правом верхнем углу
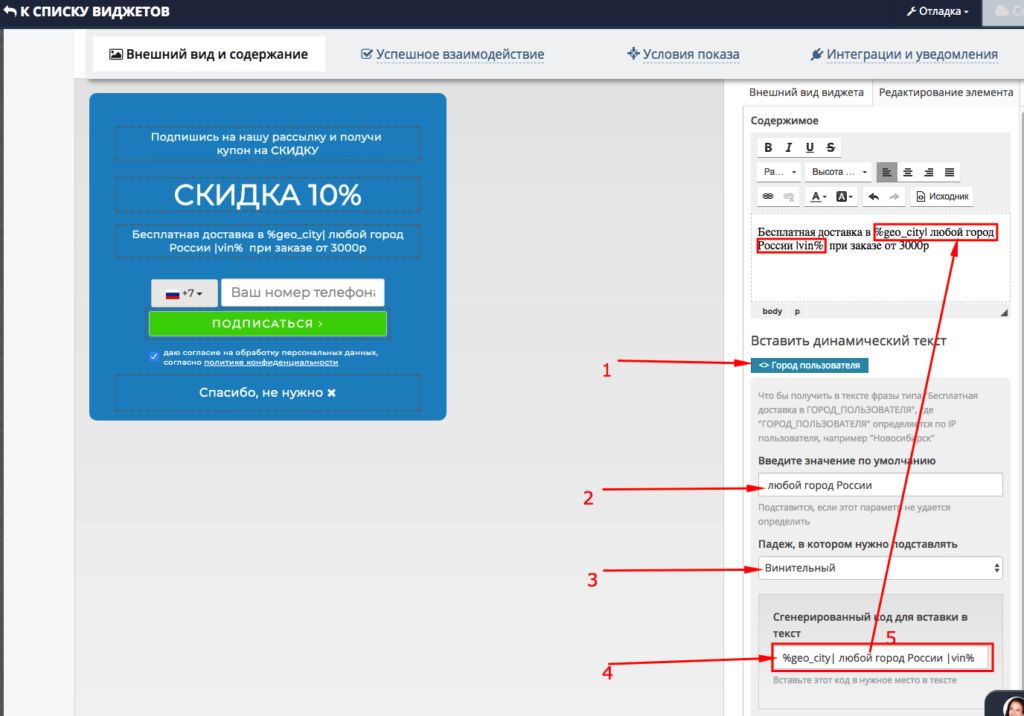
Динамический текст в содержание виджета
Так же в текст виджета можно подставлять динамически текст: город пользователя, регион и так далее.
Например таким образом можно сделать объявление
Бесплатная доставка в ГОРОД_ПОЛЬЗОВАТЕЛЯ при заказе от 3000р.
– где ГОРОД_ПОЛЬЗОВАТЕЛЯ замениться автоматически на фактический город пользователя
Для этого нужно кликнуть на блок текста на виджете, в который мы хотим вставить такой текст, и в редакторе справа настраиваем вставку динамического текста
1. Кликаем на кнопку “Город пользователя”
2. Вводим значение по умолчанию.
Например: любой город России
Если наша система не сможет определить город пользователя, то во фразу подставите указанное значение.
То есть в нашем случае получится – “Бесплатная доставка в любой город России при заказе от 3000р”
3. Выбираем падеж, в котором должен подставить город пользователя.
В нашем случае это винительный падеж (куда – Воронеж, Москву и так далее)
4. Получаем сгенерированный код, который надо вставить в нужное место в фразе
Текст виджета вместе с кодом вставки динамического текста получится таким:
“Бесплатная доставка в %geo_city| любой город России |vin% при заказе от 3000р”
Где вместо ” %geo_city| любой город России |vin%” в отображение виджета пользователю будет подставлен фактический город пользователя в винительном падеже.
Нажимаем “Сохранить” в правом верхнем углу.
Редактирование изображения
Что бы сменить изображение (если оно предусмотрено в дизайне виджета) – просто кликните по нему, и в появившемся окне либо загрузите свое собственное, либо выберите из библиотеки изображений
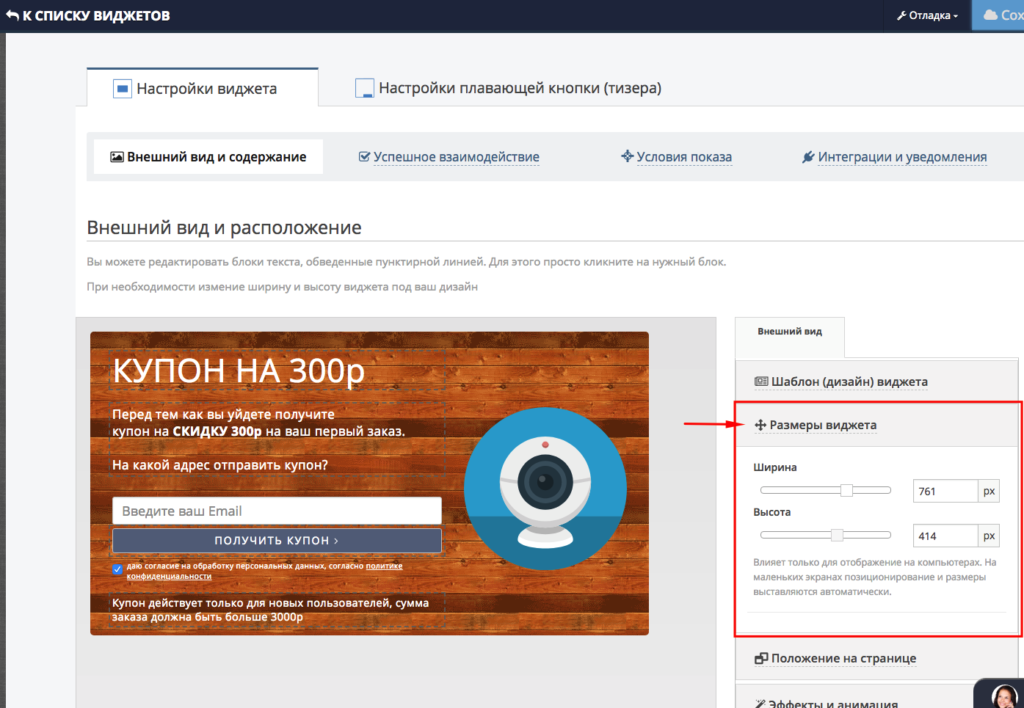
Размеры виджета
Размеры виджета задаются вручную, что бы можно было более точно контролировать отображение элементов на виджете, для этого в правом меню выберите раздел Размеры виджета и в раскрывшемся блоке, с помощью ползунков устанавливаете такие размеры, что бы все элементы на виджете были видны.
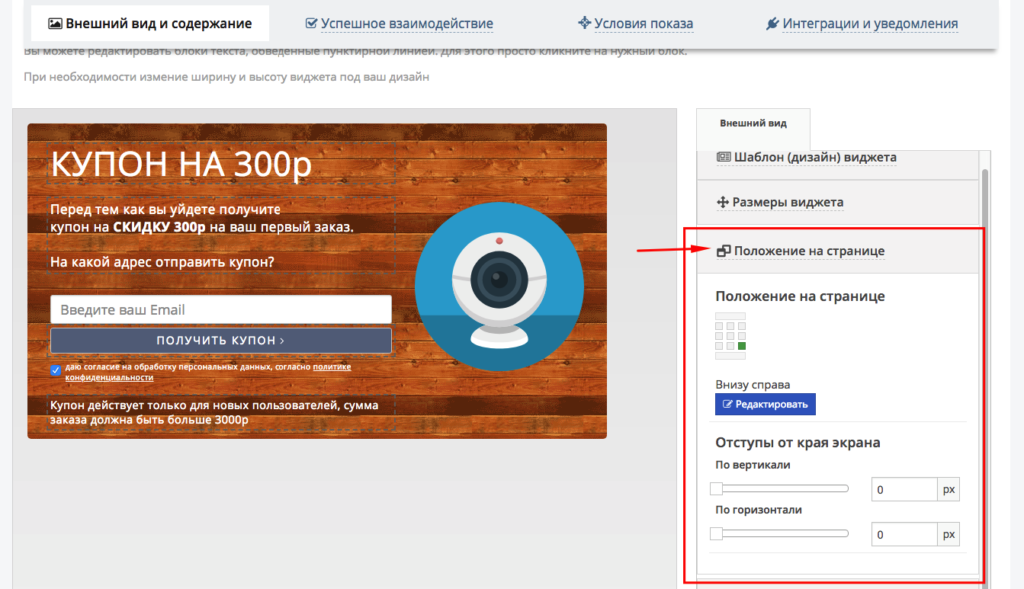
Положение на странице
Вы можете выбрать, где на странице будет показан виджет, по центру, справа, слева, вверху или внизу и так далее.
Выберите в настройках необходимое положение виджета на странице. И можете указать отступы от краев экрана.
Например вы выбрали справа внизу, но у вас там уже есть кнопка онлайн консультанта, тогда добавьте отступ от нижнего края экрана 100px.
Для виджетов перехватчиков лучше положение на странице устанавливать сверху по-центру.
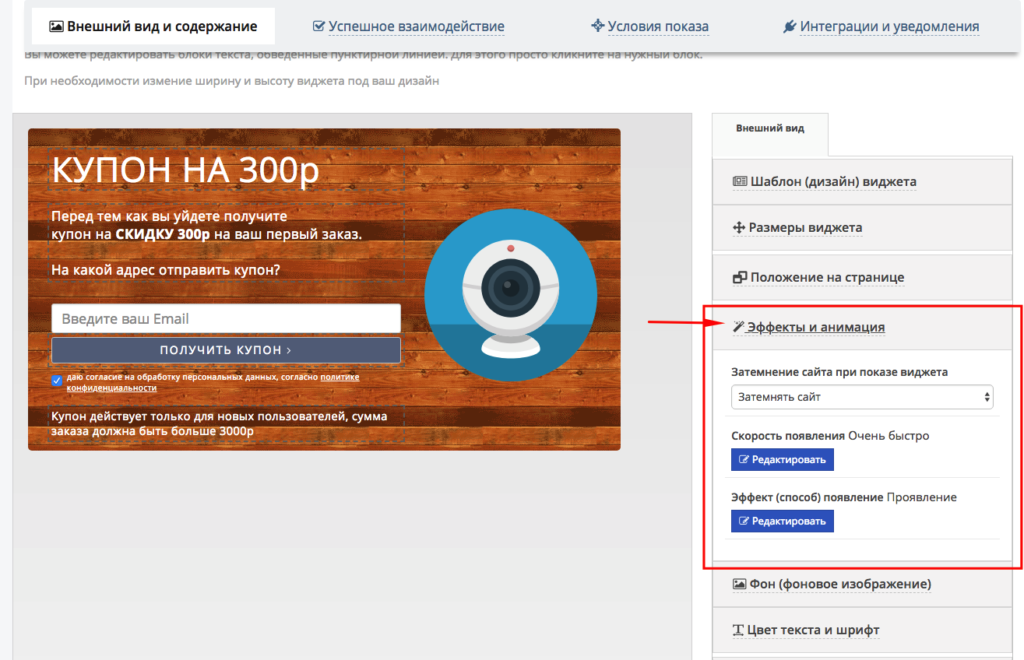
Эффекты и анимация:
Здесь настраиваются настройка появления виджета. Можно указать затемнять ли экран при появление виджета, скорость появления виджета и эффект с каким он будет показываться
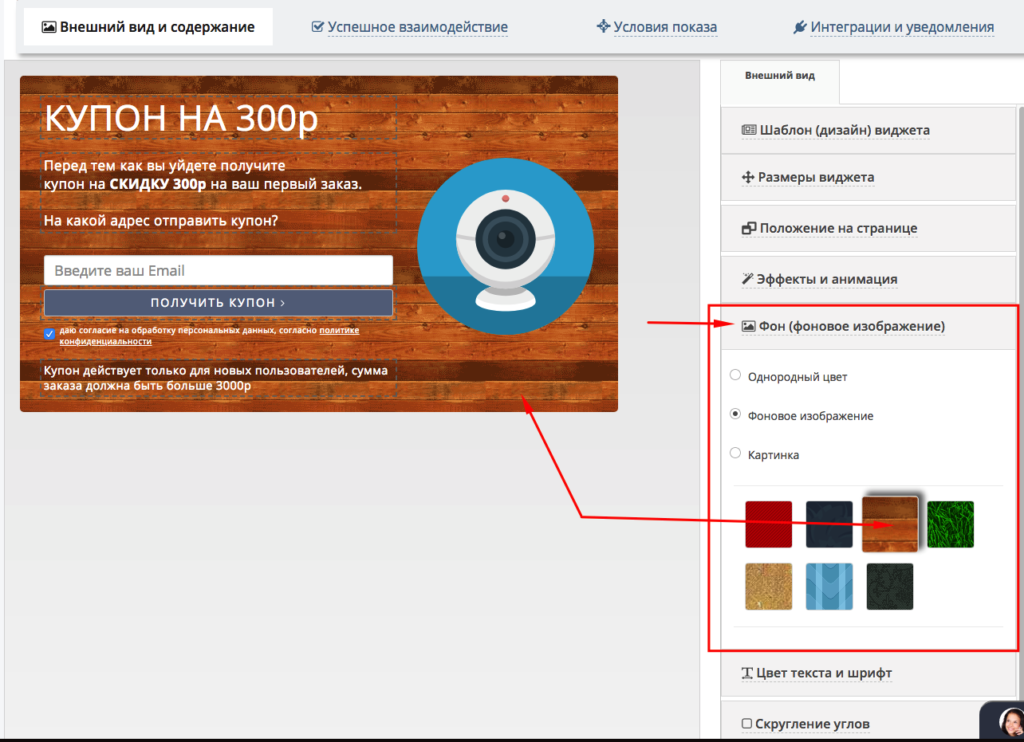
Редактирование заднего фона
В правом меню выберите пункт Фон (фоновое изображение)
и в его настройках выберите тип фонового изображения, оно может быть однородным цветом, узором, или своей загруженной картинкой.
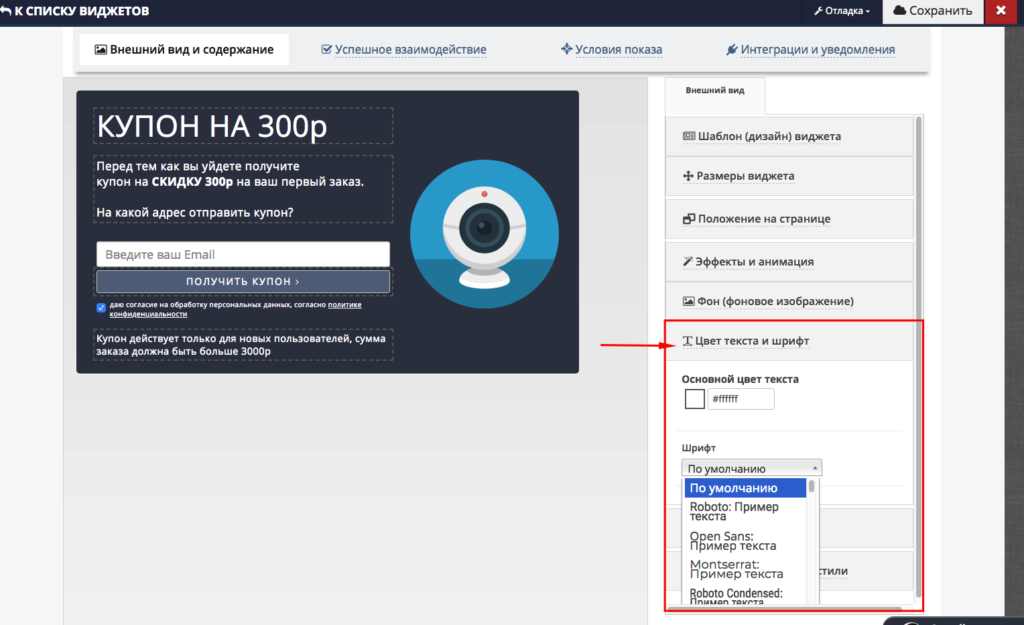
Цвет текста и шрифт
Выберите в правом меню соответсвующий блок:
У виджета можно поменять основной цвет текста (будет влиять и на сам виджет, и на ответное окно, когда пользователь провзаимодействует с виджетом)
А так же можно изменить шрифт.
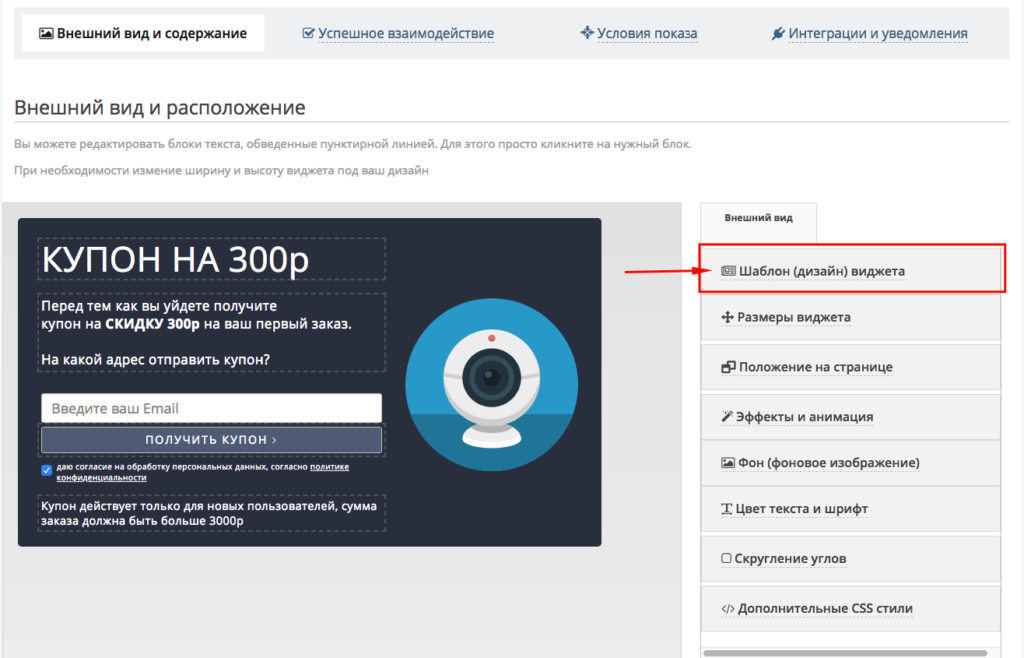
Дизайн (шаблон) виджета:
Для некоторых виджетов представлено по несколько различных шаблонов-дизайнов
Для этого в меню справа от виджета нажмите на пункт – Шаблон (дизайн) виджета
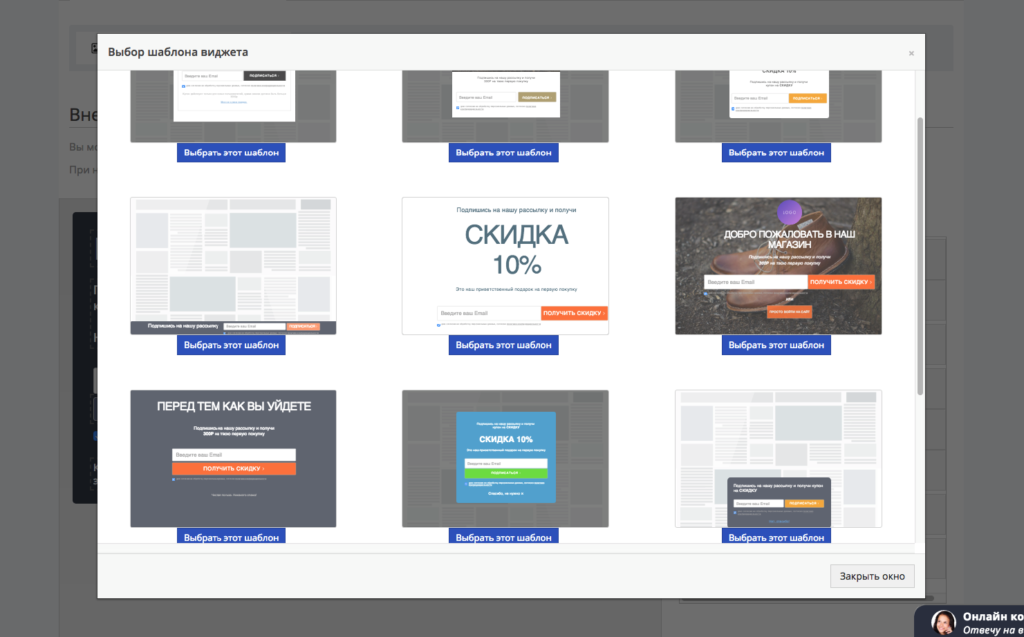
И появится окно с доступными шаблонами для данного виджета.
Выбираете понравившейся и далее настраиваете его
 |
 |
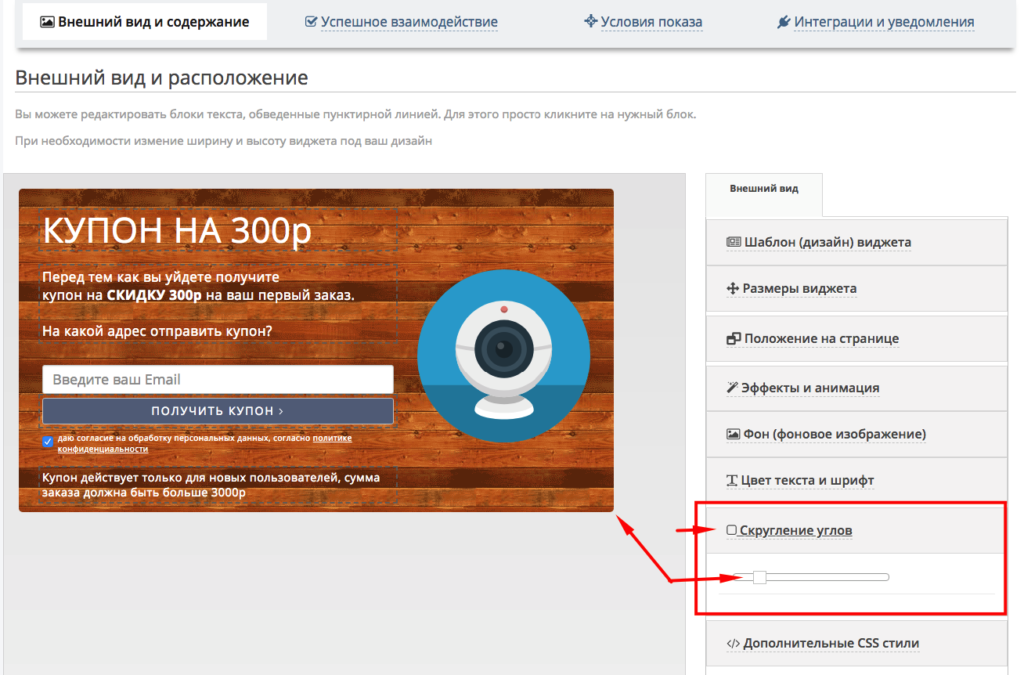
Скругление углов
В соответствующем пункте меню, передвигая ползунок можно настроить скругление углов виджета.
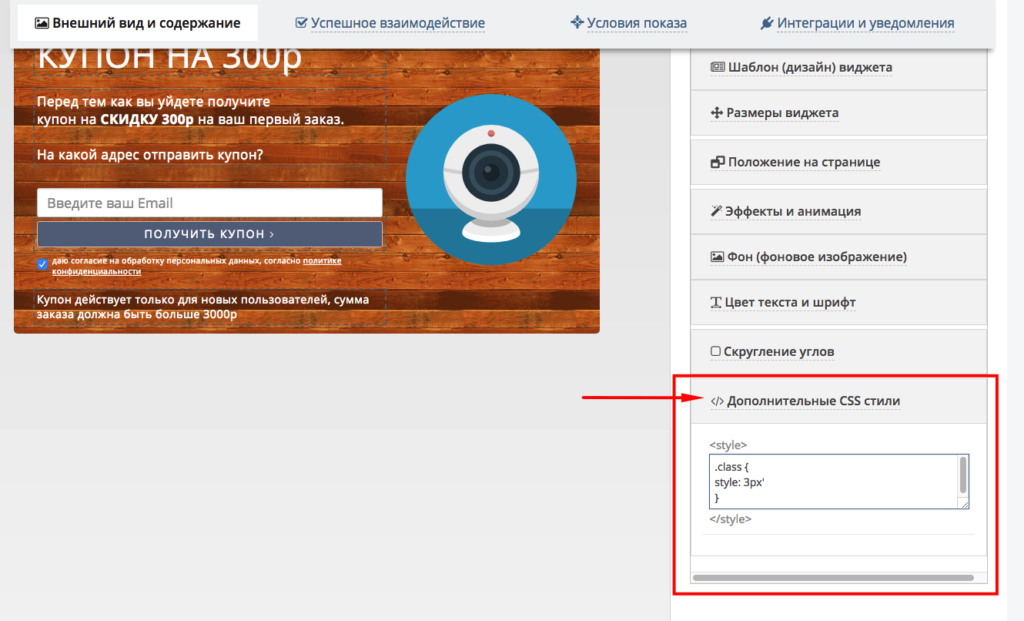
Дополнительные CSS стили
Для виджета вы можете указать собственные css стили, что бы более тонко настроить дизайн виджета