Мы можем не показывать или наоборот показывать виджет, если на странице присутствует нужны HTML элемент
Для этого мы в условие показа “Элемент на странице” должны указать имя этого элемента и его атрибуты
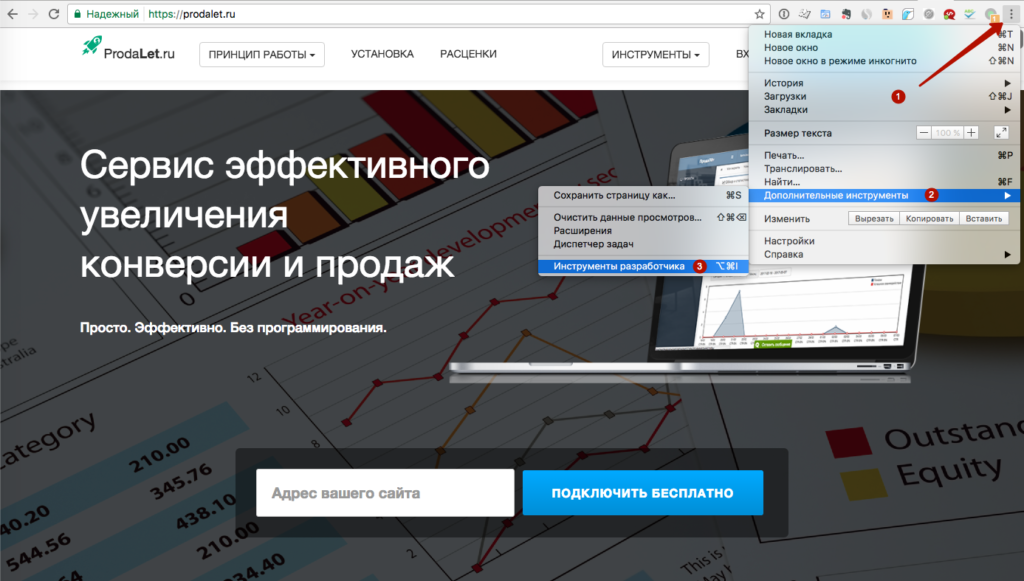
Что бы узнать эти параметры можно воспользоваться инструментом “Инструменты разработчика” в браузере Google Chrome
Для этого можно воспользоваться горячими клавишами
- Ctrl + Shift + I для Windows
- Cmd + Opt + I для Mac
Или через меню браузера
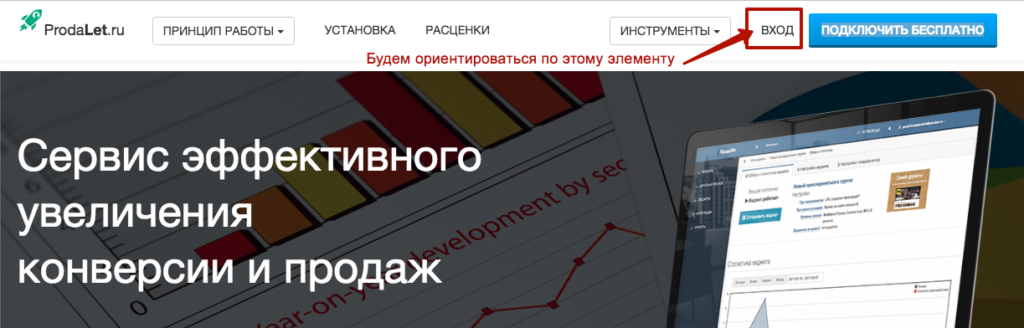
Далее нам нужно определиться с элементом, который мы будем искать на странице.
В нашем случае определить незалогиненного пользователя можно по наличию ссылки “Вход” (она не показывается пользователям, которые уже вошли в личный кабинет)
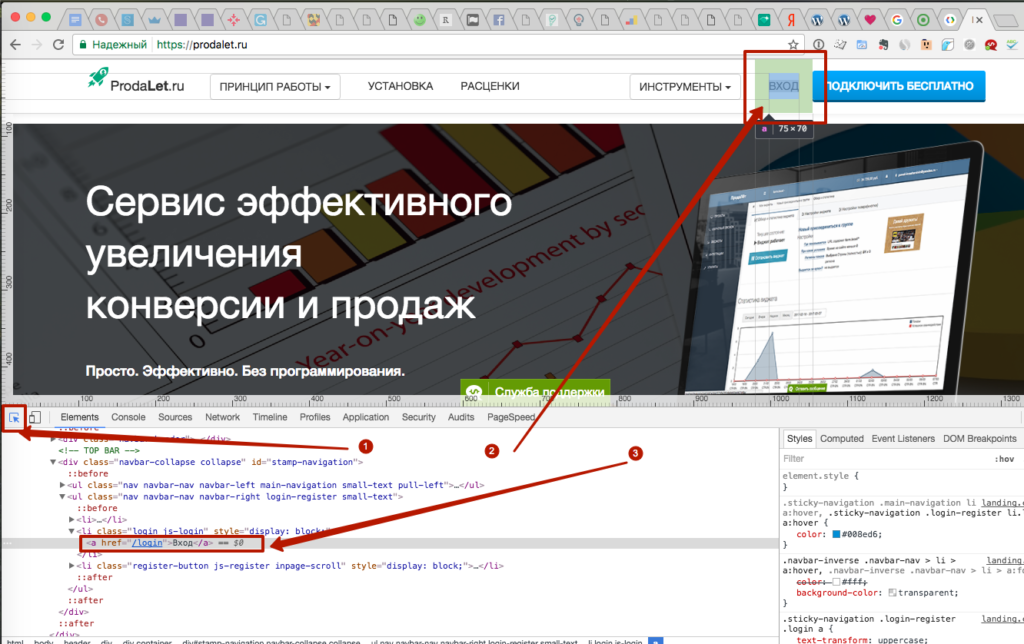
Для этого откроем консоль разработчикаи затем
- Выберем режим “Исследовать элемент” – пункт под цифрой 1 на рисунке
- Наводимся мышкой на нужную нам ссылку – пункт под цифрой 2 на рисунке
- Смотрим код этого элемента – пункт под цифрой 2 на рисунке
Таким образом нам нужно, что бы на странице присутствовал тег <a (ссылка), у которого атрибут href был бы равен “/login” (то есть ищем ссылку, которая ведет на страницу входа)
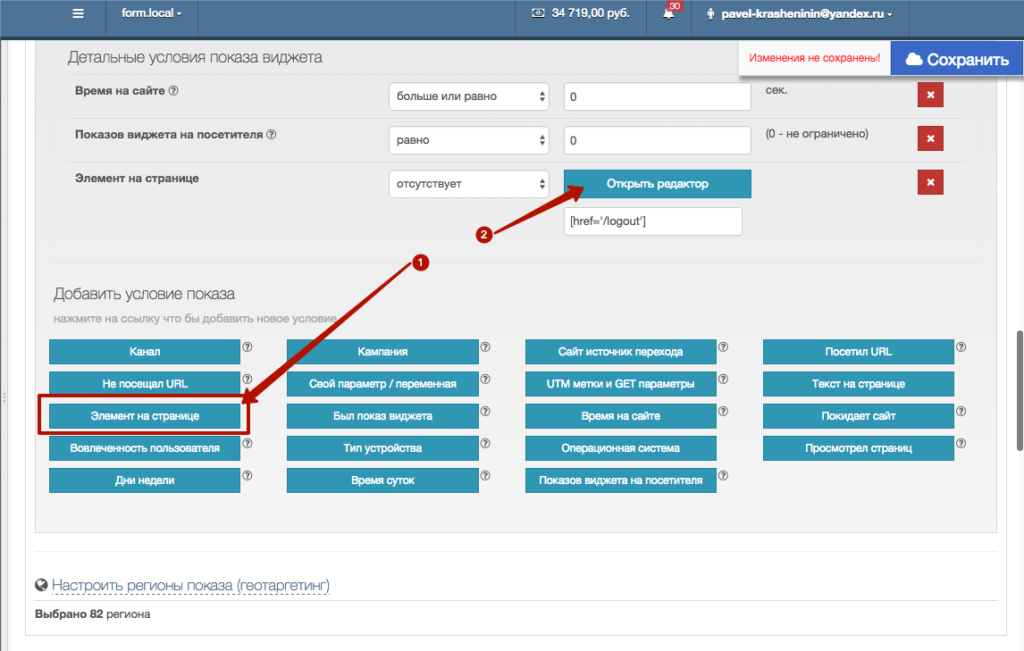
Для этого идем в редактирование виджета, блок “Детальные условия показа виджета”
Добавляем новое условие показа “Элемент на странице” (пункт 1 на рисунке)
И в добавленном условие нажимаем кнопку “Открыть редактор” (пункт 2 на рисунке)
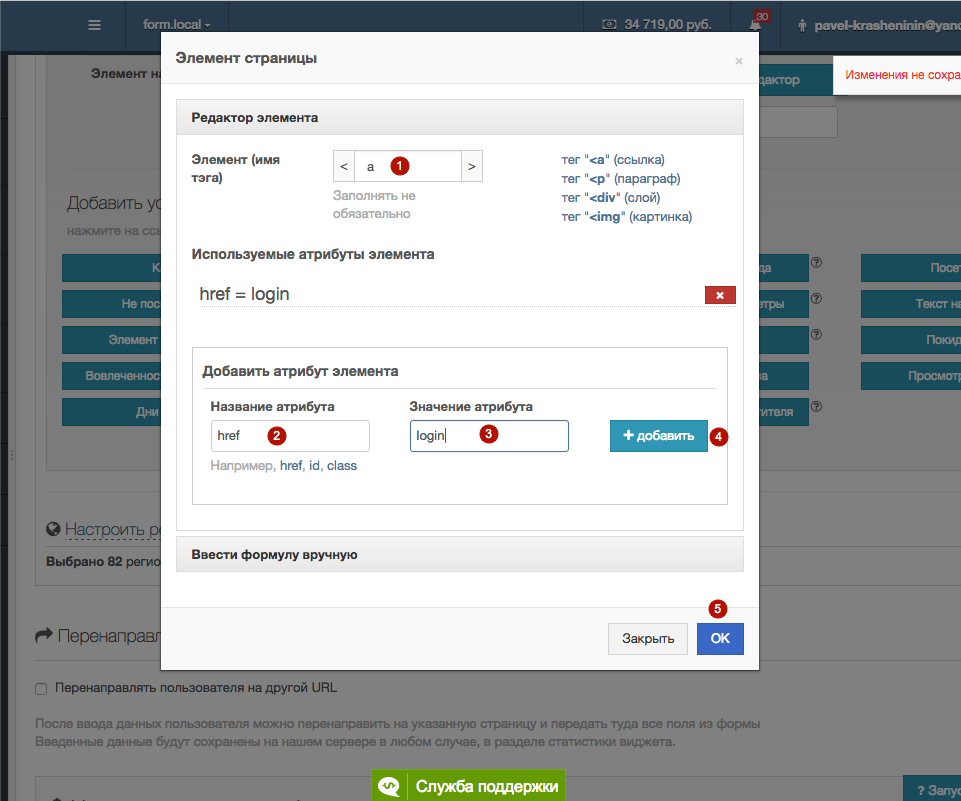
Далее в редакторе нам нужно описать искомы на странице элемент
в нашем случае это
- В поле “Элемент (имя тега)” пишем а (или можем кликнуть по быстрой ссылке справа) – пункт 1 на рисунке
- Далее идем в блок – “Добавить атрибут элемента” и дабавляем атрибут href: название атрибута href, значение атрибута берем с нашего сайта, получается – “/login“
- Нажимаем кнопку “Добавить” – пункт 3 на рисунке
- И нажимаем кнопку “Ок” – пункт 4 на рисунке